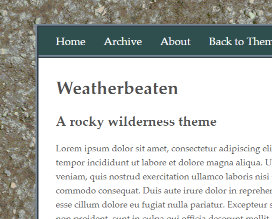
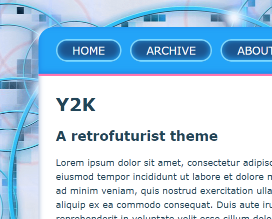
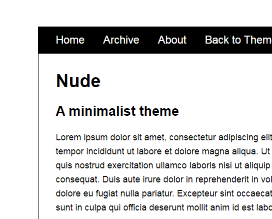
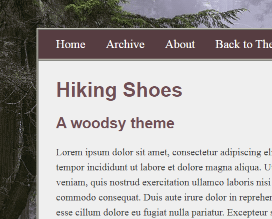
Click the thumbnails to get a live preview of the different themes!
How to install a theme
- After the initial set-up, you can change your theme by downloading the Theme Pack back at the Zonelets itch.io page.
- Browse the themes here, and decide which one you'd like to use.
- Open the corresponding file from the Theme Pack, select ALL of the text inside, and copy it. Hint: try using Ctrl+A, Ctrl+C (Windows) or Cmd+A, Cmd+C (Mac).
- Find the corresponding background image and upload it to your site's image folder.
- Open style/style.css in the Neocities editor. Replace everything here with the new theme that you just copied. Hint: try using Ctrl+A, Ctrl+V (Windows) or Cmd+A, Cmd+V (Mac).
Some background on CSS
HTML and CSS are a pair. They fit together naturally, like Adam and Steve. HTML describes the structure of your web page (E.g. "This is a paragraph, this is an image, this is a link") but it doesn't say anything about what those things should look like visually. With CSS, you can style the elements that you used in your HTML (E.g. "Paragraphs have a margin beneath them, images have a black border, links should be bright green"). Because structure and style are kept separate, you can simply switch the contents of style.css and all of the pages across your site can instantly look different!
What I am calling "Zonelets Themes" are just ordinary CSS files and images. There are no secret proprietary inner-workings, so anything you learn about CSS on the internet you can use to mess around with and customize your themes!
SIDE NOTE: Although CSS is a wonderful concept, in practice many people find it kind of... weird! A lot of things that you can do are confusingly-named, so it may require some trial and error. Making Zonelets themes, I didn't start with an exact picture of what I wanted the site to look like. Instead, I just tried to use whatever tools came naturally to CSS. Rolling with the quirks and keeping a playful attitude made the process fun and breezy. This zine, Hell Yes, CSS looks like a really neat resource! If you want to do more complicated things, CSS can get very tricky very fast. There's plenty that I don't know or understand about it!
Making a Zonelets theme
- For each of these themes, I began with a general concept, then I searched the web for images that are free to use. These can be found on sites like Pixabay, Unsplash, and Textures.com. Remember, not all images on the web are free to use, so be sure to check licenses/terms/usage rights!
- Once I found a nice image background, I picked colors for the header and content area, usually based on the background image. You can use a color-picker tool in an image editor (or directly in your web browser's developer tools!) to help this process.
- You can also pick a font family. Look at the different example files and search online to understand this. Another option is web fonts, such as google fonts, which will load the fonts that you want to use from the internet.
Take things slowly, and be sure to have fun!
Image Sources
- Y2K and Fingerless Gloves images by Gerd Altmann from Pixabay
- Dusty Tome photo by Alfons Morales on Unsplash
- Weatherbeaten and Purple Paper images from Textures.com
- Deep Blue image by StockSnap from Pixabay
- Spring Sweetheart image by Trudi Finniss from Pixabay
- Hiking Shoes image by David Mark from Pixabay